SDK quickstart
Instant messaging enhances user engagement by enabling users to connect and form a community within the app. Increased engagement can lead to increased user satisfaction and loyalty to your app. An instant messaging feature can also provide real-time support to users, allowing them to get help and answers to their questions quickly. The Chat SDK enables you to embed real-time messaging in any app, on any device, anywhere.
This page guides you through implementing peer-to-peer messaging into your app using the Chat SDK for Android.
Understand the tech
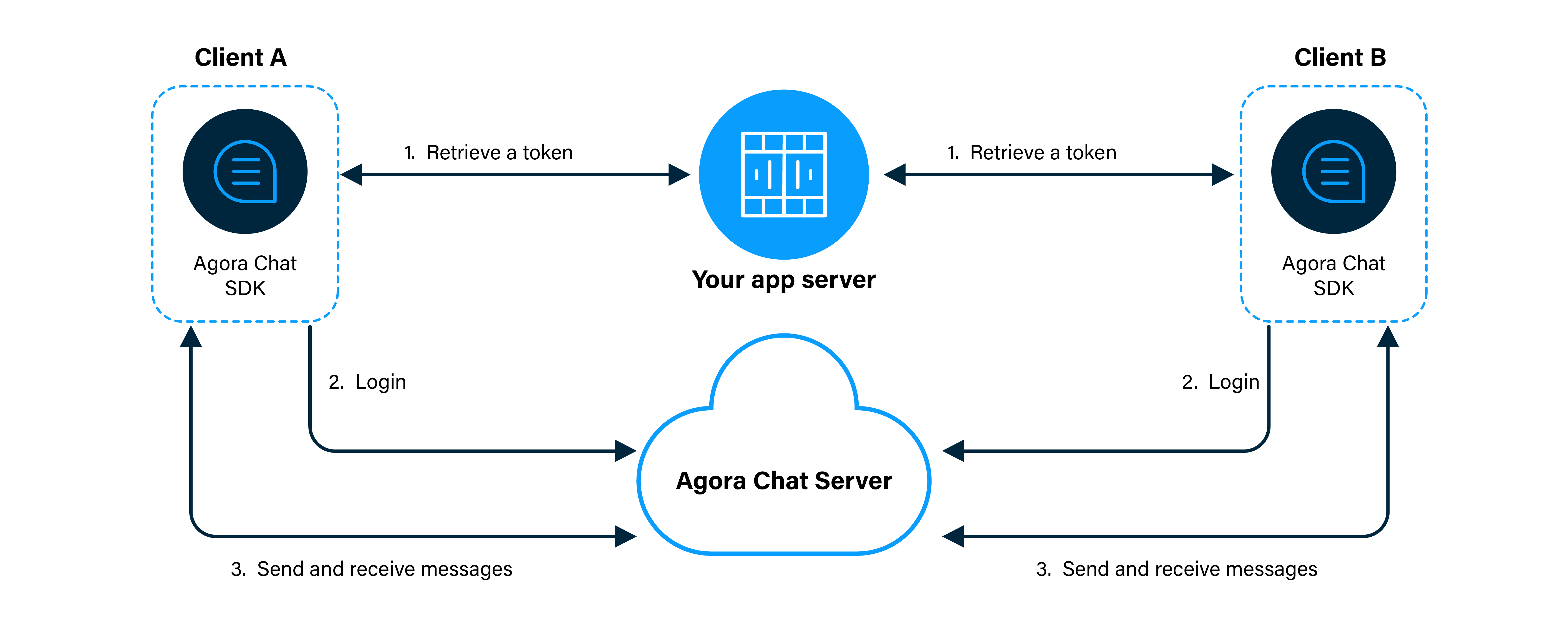
The following figure shows the workflow of sending and receiving peer-to-peer messages using Chat SDK.

- Clients retrieve an authentication token from your app server.
- Users log in to Chat using the app key, their user ID, and token.
- Clients send and receive messages through Chat as follows:
- Client A sends a message to Client B. The message is sent to Chat.
- The server delivers the message to Client B. When Client B receives a message, the SDK triggers an event.
- Client B listens for the event to read and display the message.
Prerequisites
In order to follow the procedure on this page, you must have:
-
A valid Agora account.
-
An Agora project for which you have enabled Chat.
-
The App Key for the project.
-
Internet access.
Ensure that no firewall is blocking your network communication.
- An Android emulator or a physical Android device.
- Android Studio 3.6 or higher.
- Java Development Kit (JDK). You can refer to the Android User Guide for applicable versions.
Project setup
To integrate Chat into your app, do the following:
-
In Android Studio, create a new Phone and Tablet Android project with an Empty Activity. Choose Java as the project language, and ensure that the Minimum SDK version is set to
21or higher.Android Studio automatically starts gradle sync. Wait for the sync to succeed before you continue.
-
Add Chat SDK to your project dependencies.
To add the SDK to your project:
-
In
/Gradle Scripts/build.gradle (Module: <projectname>.app), add the following line underdependencies:Replace
<version>with the version number for the latest Chat SDK release, for example1.0.9. You can obtain the latest version information using Maven Central Repository Search. -
To download the SDK from Maven Central, press Sync Now.
-
-
Add permissions for network and device access.
To add the necessary permissions, in
/app/Manifests/AndroidManifest.xml, add the following permissions after</application>:
Implement peer-to-peer messaging
This section shows how to use the Chat SDK to implement peer-to-peer messaging in your app, step by step.
Create the UI
In the quickstart app, you create a simple UI that consists of the following elements:
- A
Buttonto log in or out of Chat. - An
EditTextbox to specify the recipient user ID. - An
EditTextbox to enter a text message. - A
Buttonto send the text message. - A scrollable layout to display sent and received messages.
To add the UI framework to your Android project, open app/res/layout/activity_main.xml and replace the content with the following:
You see Cannot resolve symbol errors in your IDE. This is because this layout refers to methods that you create later.
Handle the system logic
Import the necessary classes, and add a method to show status updates to the user.
-
Import the relevant Agora and Android classes
In
/app/java/com.example.<projectname>/MainActivity, add the following lines afterpackage com.example.<project name>: -
Log events and show status updates to your users
In the
MainActivityclass, add the following method beforeonCreate.
Send and receive messages
When a user opens the app, you instantiate and initialize a ChatClient. When the user taps the Join button, the app logs in to Chat. When a user types a message in the text box and then presses Send, the typed message is sent to Chat. When the app receives a message from the server, the message is displayed in the message list. This simple workflow enables you to rapidly build a Chat client with basic functionality.
The following figure shows the API call sequence for implementing this workflow.
To implement this workflow in your app, take the following steps:
-
Declare variables
In the
MainActivityclass, add the following declarations: -
Set up Chat when the app starts
When the app starts, you create an instance of the
ChatClientand set up callbacks to handle Chat events. To do this, replace theonCreatemethod in theMainActivityclass with the following: -
Instantiate the
ChatClientTo implement peer-to-peer messaging, you use Chat SDK to initialize a
ChatClientinstance. In theMainActivityclass, add the following method beforeonCreate. -
Handle and respond to Chat events
To receive notification of Chat events such as connection, disconnection, and token expiration, you add a
ConnectionListener. To handle message delivery and new message notifications, you add aMessageListener. When you receive theonMessageReceivednotification, you display the message to the user.In
/app/java/com.example.<projectname>/MainActivity, add the following method aftersetupChatClient: -
Log in to Chat
When a user clicks Join, your app logs in to Chat. When a user clicks Leave, the app logs out of Chat.
To implement this logic, in the
MainActivityclass, add the following method beforeonCreate: -
Send a message
To send a message to Chat when a user presses the Send button, add the following method to the
MainActivityclass, beforeonCreate: -
Display chat messages
To display the messages the current user has sent and received in your app, add the following method to the
MainActivityclass:
Test your implementation
To ensure that you have implemented Peer-to-Peer Messaging in your app:
-
Create an app instance for the first user:
-
Register a user in Agora Console and Generate a user token.
-
In the
MainActivityclass, updateuserId,token, andappKeywith values from Agora Console. To get your app key, see Get Chat project information. -
Connect a physical Android device to your development device.
-
In Android Studio, click Run app. A moment later you see the project installed on your device.
-
-
Create an app instance for the second user:
-
Register a second user in Agora Console and generate a user token.
-
In the
MainActivityclass, updateuserIdandtokenwith values for the second user. Make sure you use the sameappKeyas for the first user. -
Run the modified app on a device emulator or a second physical Android device.
-
-
On each device, click Join to log in to Chat.
-
Edit the recipient name on each device to show the user ID of the user logged in to the other device.
-
Type a message in the Message box of either device and press
>>.The message is sent and appears on the other device.
-
Press Leave to log out of Chat.
Reference
This section contains content that completes the information in this page, or points you to documentation that explains other aspects to this product.
- For more code samples, see Samples and demos.
- Manual install shows you how to integrate Chat SDK into your project manually.
API reference
Next steps
In a production environment, best practice is to deploy your own token server. Users retrieve a token from the token server to log in to Chat. To see how to implement a server that generates and serves tokens on request, see Secure authentication with tokens.
