Record a class
This page introduces some best practices that you need to keep in mind when you implement the recording feature in Flexible Classroom. These best practices can help to ensure the reliability of the recording and improve the quality of the recorded files.
The process of implementing the recording feature
In Flexible Classroom, users normally start recording manually. The process is as follows:
-
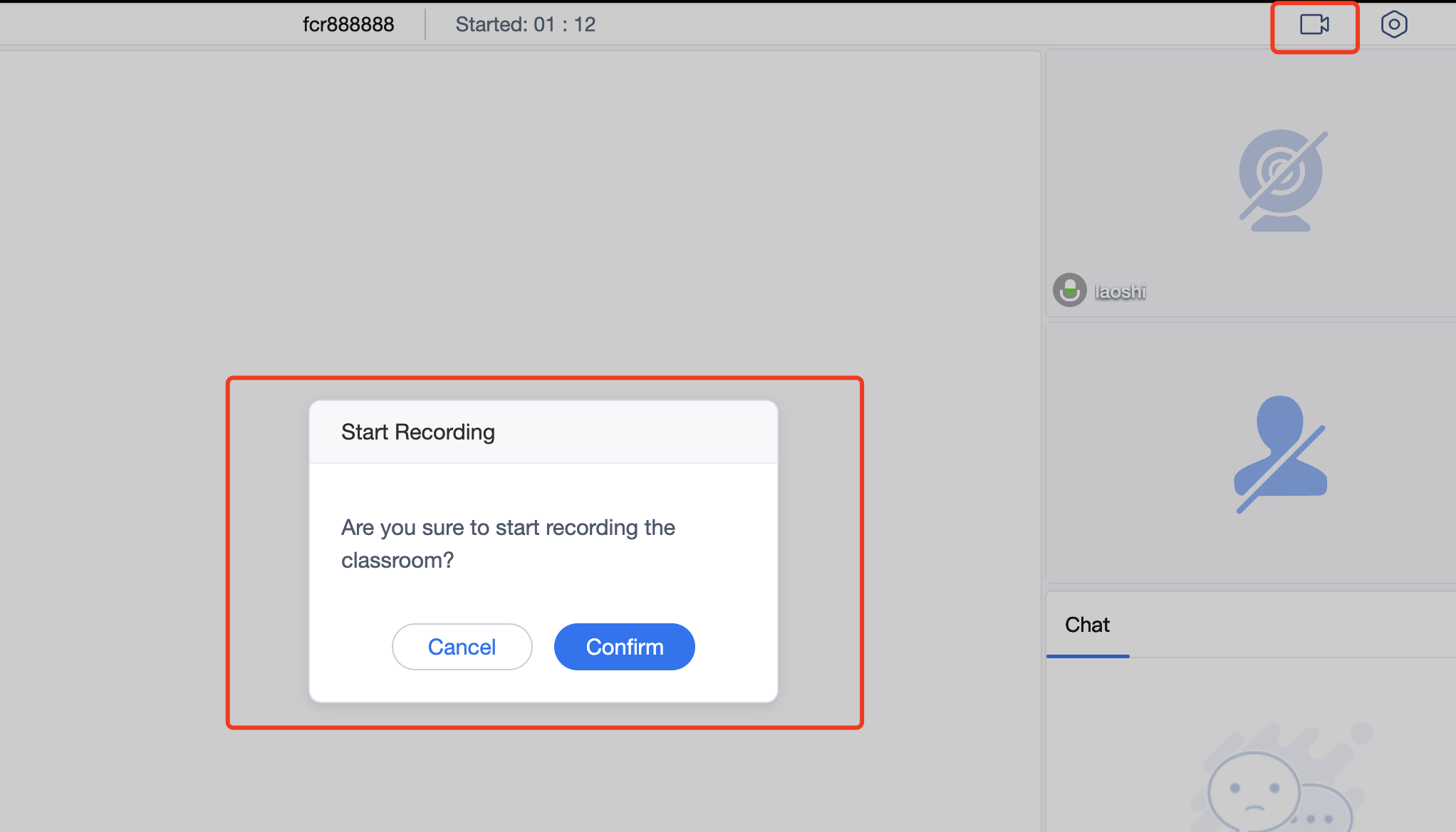
In the Flexible Classroom client, click the recording button, and click Confirm to start recording, as shown in the following screenshot:

-
The client notifies the server to start recording.
-
The server opens a browser window and navigates to the address specified in
recordURLconfigured inlaunchOption. -
The server starts recording.
If you want the recording to start automatically, you can listen for the event of class starting on the server side, and call Set the recording state to start automatic recording.
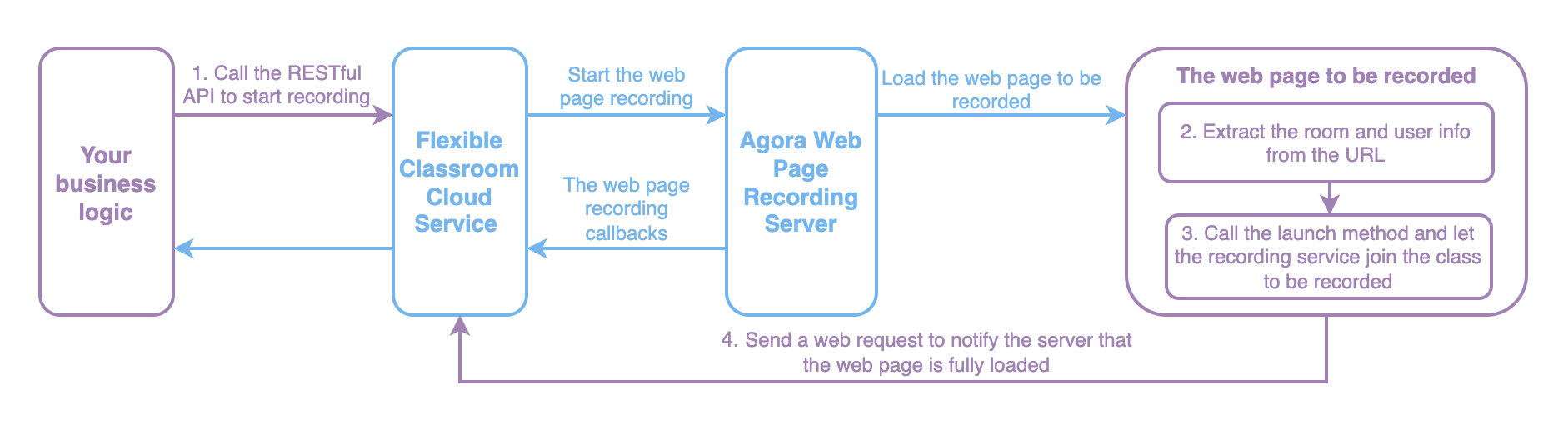
If you want to implement recording on your own, you can refer to the following diagram for the process. The steps highlighted in purple need to be implemented by you.

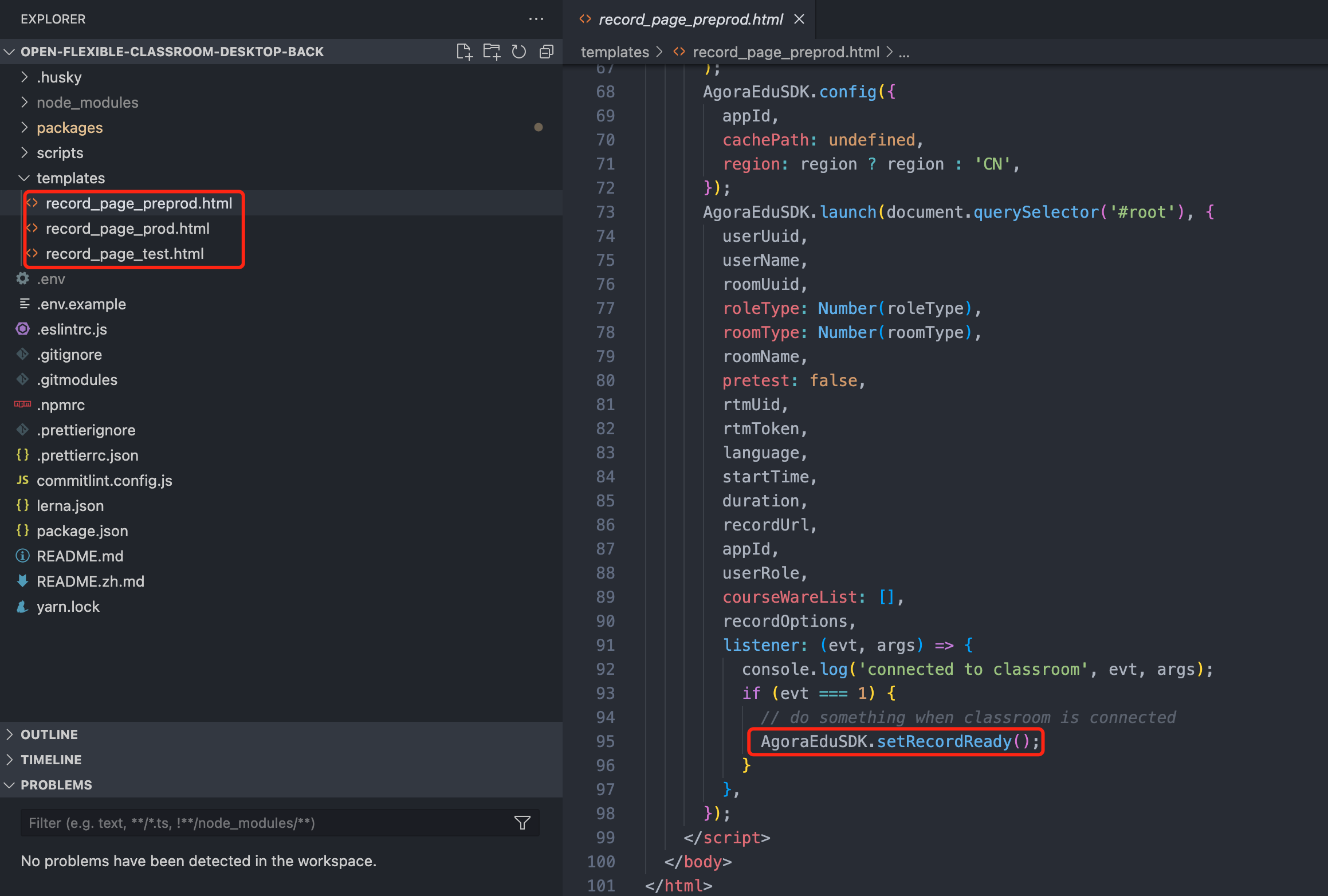
When you deploy the web page to be recorded into your CDN, you can use the template HTML file templates/record_page_prod.html provided by Agora in the Flexible-Classroom-Desktop GitHub repository.

Start the recording
Whether you initiate the recording on the client or server, call Set the recording state. When calling this method, pay attention to the following parameters:
mode: Set this parameter aswebto enable web page recording.rootUrl: The root address of the web page to be recorded. The Flexible Classroom cloud service automatically gets the full address of the web page to be recorded by appendingroomUuid,roomType, and other parameters after the root address. You need to extract this information from the URL and pass it in when calling the launch method.retryTimeout: The amount of time (seconds) that the Flexible Classroom cloud service waits between attempts to begin recording. The Flexible Classroom cloud service retries a maximum of two times.
Sample code:
After setting retryTimeout, when calling the launch method, you need to set the listener parameter to listen for the 1 event, which represents that the page has been loaded. When this event is triggered, you need to call the following method to inform the Flexible Classroom cloud service. If the Flexible Classroom cloud service does not receive this notification within retryTimeout, it retries the recording.
-
Prototype
-
Method: PUT
-
Path:
api.agora.io/edu/apps/{appId}/v2/rooms/\{roomUUid}/records/ready -
A successful method call returns the following response:
The following sample code shows this logic:
If you use a version earlier than v1.1.5, you also need to set
paramsto monitor the whiteboard loading state. The following sample code shows this logic:
-
Get the recording state
After starting the recording, the Flexible Classroom cloud service generates an event to indicate the recording state change. You can get the recording state by calling Query a specified event or Get classroom events. Pay attention to the reason field in the recording state change event:
1: Start the recording normally.2: Stop the recording normally.3: Start the recording after retry.4: Time out. Wait for retry.5: Exit the recording when the number of retries reaches the upper limit.
The clients also receive callbacks that indicate the recording state change in room properties. You can further implement your own logic based on the recording state change.
Remove the white screen at the beginning of the recorded file
It takes a while for the recording server to load the web page, but the file slicing begins before the loading finishes. As a result, there may be a period of white screen at the beginning of the recorded file. To remove the white screen, do the following:
-
Before the class starts, call Set the recording state, and set
onholdastrue. The Flexible Classroom cloud service pauses the recording immediately after the recording task is initiated. The recording server opens and renders the web page, but does not generate a slice file. The following sample code shows this logic: -
At least 60 seconds later, call Update the recording configurations and set the
onholdparameter asfalseto start the recording and file slicing. The following sample code shows this logic:
Improve the video clarity when the recorded content is a shared screen
In scenarios where the recorded content is a shared screen or whiteboard, if you have high requirements for video clarity, you can set the following parameters when calling Set the recording state:
- Set
videoWidthas 1920. - Set
videoHeightas 1080. - Set
videoBitrateas 2000.
Request body: